Resources
Knowledge base
Gathering cookies
Where does it appear?
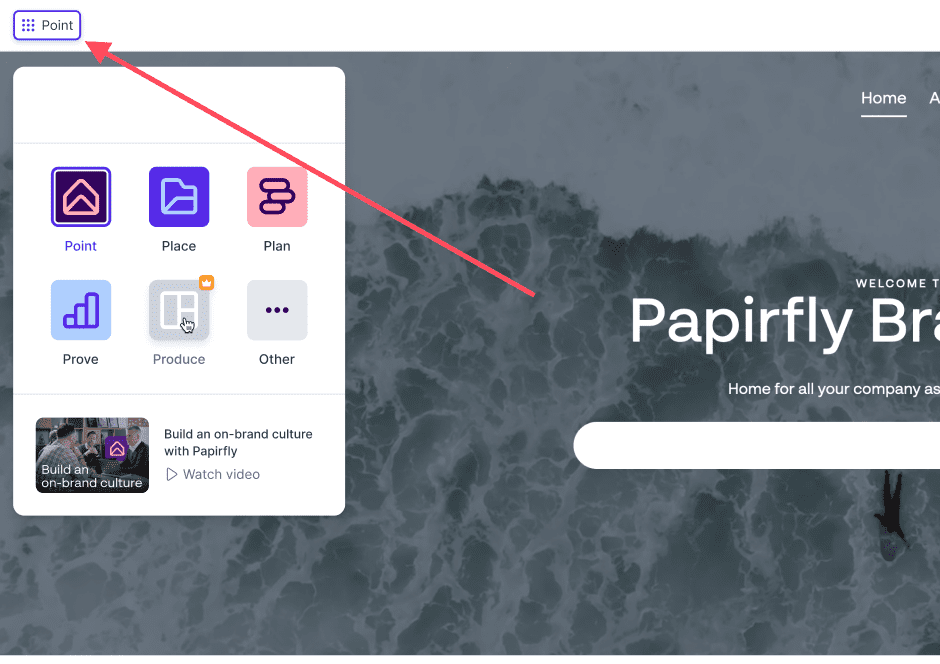
The cookie prompt will appear in Point, Place, Prove, Produce and Plan. Papirfly remembers your answers, and will reappear once every year to ensure you still want to comply to the collection of data.

Why do we need to have a cookie banner?
In order to be compliant with the EU GDPR legislation, Papirfly is required to have a cookie banner and link to privacy policy. The cookie banner is necessary as we are using non-essential/unnecessary cookies that requires consent from our users.
Cookie preferences
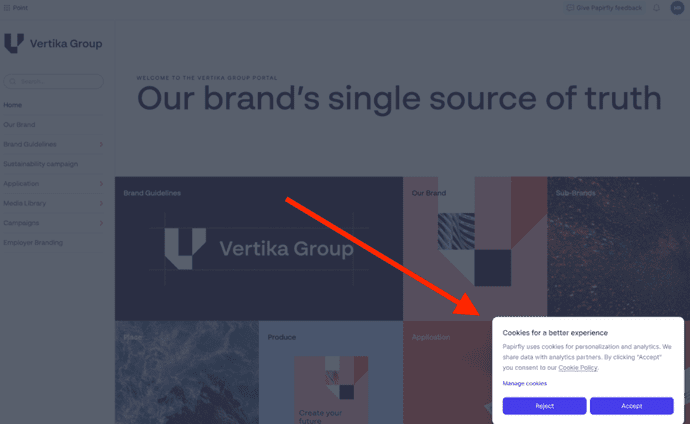
Users have the following options:
- Accept = You accept all cookies
- Reject = You only accept necessary cookies, and reject unnecessary ones. You will not be able to reject all cookies as they are deemed important to the usage of Papirfly.
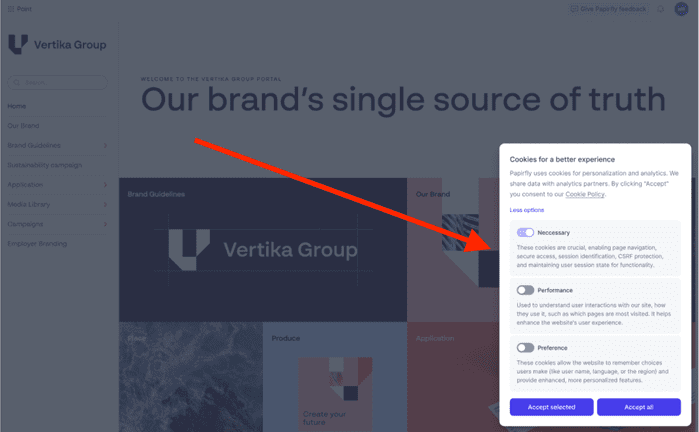
- Manage cookies: Gives the the possibility to choose which cookies we should collect. The options are: Necessary, Performance and Preference.

Change the cookie settings
You are able to adjust the settings after you have already decided. To do this, click on the user symbol in the upper right corner of the platform, Followed by Cookies under Privacy. This will allow you to change the preferences of the cookies if you decided earlier.